A weboldalak leggyakoribb hiányosságairól ejtenék itt néhány szót, több mint 10 év tapasztalata alapján. A weben böngészve, alkalmazásokat használva gyakran tapasztalom, hogy nincs határozott koncepió még egy adott honlapon vagy webes alkalmazáson belül sem, pedig pár dologra odafigyelve sokkal használhatóbb lenne honlapunk, sokkal több látogatót tudnánk weboldalunkon tartani.
Mi jellemez egy jó honlapot vagy más webes felhasználói felületet? Négy szóban összefoglalva, magas konverziós ráta és könnyű használhatóság.
Más szavakkal az üzletünknek is jó és a látogatók számára könnyen használható.
Az alábbi lista hasznos tanácsokat tartalmaz, amelyeket érdemes szem előtt tartani weboldalunk elkészítésekor.
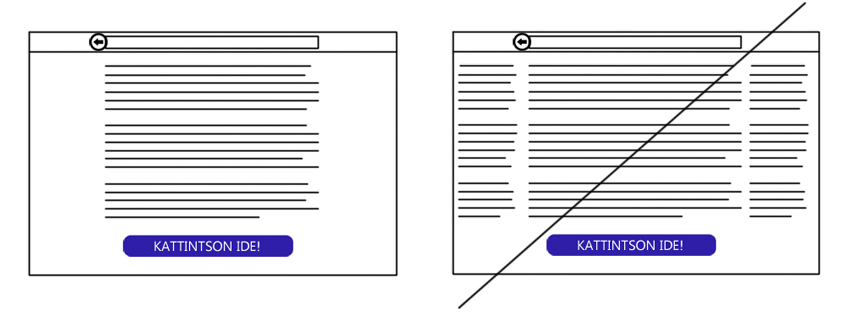
Egyoszlopos elrendezés többoszlopos helyett.
Az egyoszlopos elrendezés több kontrollra ad lehetőséget, az elbeszélés fölött. Kiszámítható módon vezethetjük látogatóink figyelmét felülről a honlap alja felé. A többoszlopos elrendezés eterelheti a figyelmet, oldalunk fő céljáról és így a konverziós ráta csökkenhet.
Olvasónk valamilyen cselekvésre (pl. hírlevélre feliratkozás, vásárlás, stb.) ösztönözhetjük a cikk végén.
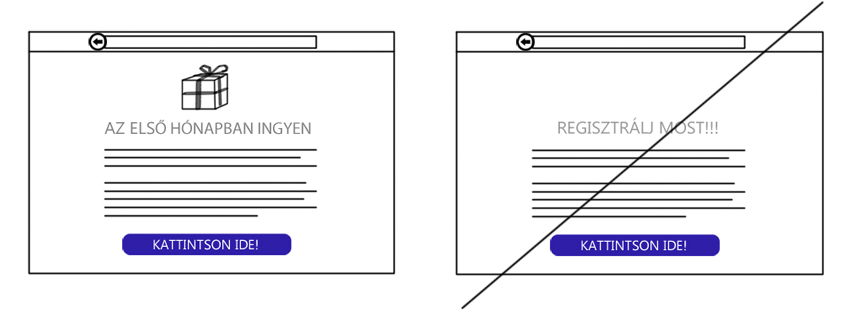
Próbálj meg valami ajándékkal kedveskedni és nem azonnal eladni.
Egy barátságos gesztus a látogatóid felé, egy kis ajándék, nem riasztja el az ügyfelet. Sőt, hamar megtérülő befektetés.
Egy kis kedvesség, odafigyelés, megbecsülés az üzleti életben is általában megtérül.
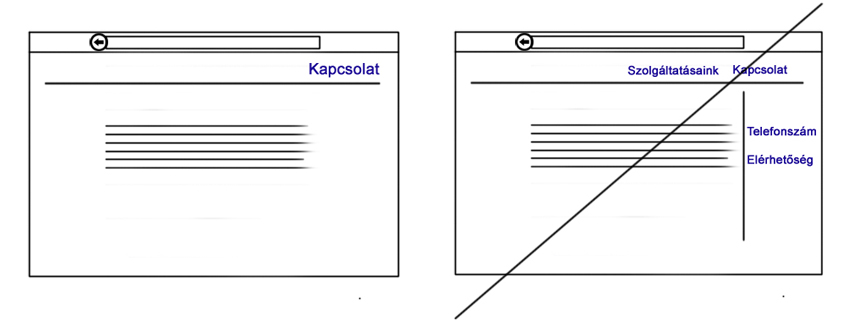
Próbáld meg összevonni a hasonló funkciókat, hogy ne töredezzen szét a webes felület.
Az utóbbi időben a különböző tartalomkezelő rendszereknek és más honlap készítő alkalmazásoknak köszönhetően, könnyebbé vált a honlapok szerkesztése, különböző elemek (pl. gombok, linkek) létrehozása, amelyek mind ugyanazt a funkciót szolgálják. Gyakran érdemes a hasonló funkciókat összevonni, mert így növelhetjük a konverziót honlapunkon.
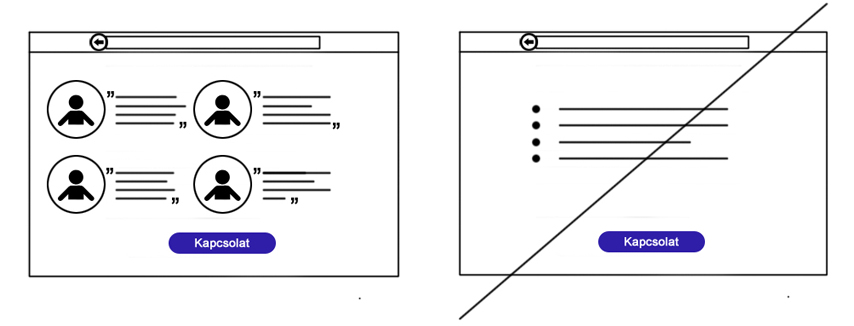
Próbálja meg mások érveivel, ajánlásával igazolni szolgáltatása, terméke minőségét, ahelyett hogy Ön beszélne róla.
A „Social Proof” egy nagyszerű módja a konverzió növelésének. Látva, hogy mások támogatják, beszélnek a termékéről, szolgáltatásáról, egy nagyszerű lehetőség, hogy erősítse a bizalmat cége iránt és cselekvésre ösztönözze látogatóit.
Próbáljon meg másoktól származó ajánlásokat vagy közösségi oldalakhoz (pl. facebook, google plus) kapcsolódó elemeket elhelyezni honlapján,
melyek bizonyítják, hogy elégedettek szolgáltatásával, termékével, ismerik cégét, honlapját.
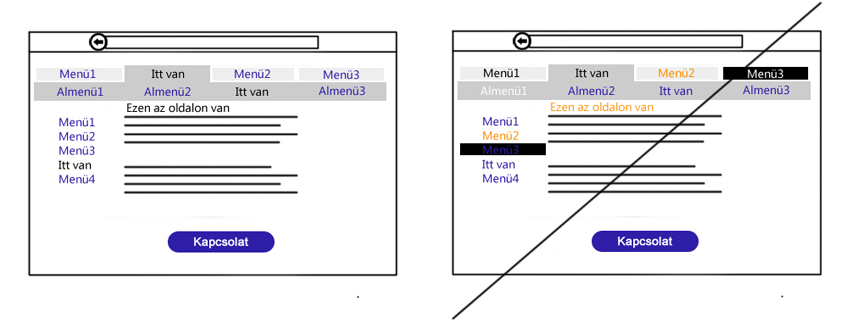
Próbáljon meg különböző stílusokat alkalmazni a kattintható és kiválasztott elemek, menüpontok között.
Próbáljon meg különböző stílusokat alkalmazni a kattintható és kiválasztott elemek, menüpontok között, hogy felhasználók könnyen eligazodjanak az oldalon és könnyen felismerjék a különböző honlap elemeket. A stílus, mint a színek, kontraszt, színmélység használata segítheti a felhasználókat a navigáció alapvető megértésében. Hol vagyok, mely oldalra tudok tovább lépni, stb. Annak érdekében, hogy ezt egyértelmű legyen a weboldal látogatói számára, a kattintható elemek (linkek, gombok), a kiválasztott elemek,
és a sima szövegek stílusát egyértelműen meg el kell különíteni egymástól és ezt következetesen alkalmazni a honlapon.
A fenti példánál, a kék színű szöveg bármi lehet, ami kattintható, a fekete, ami már ki lett választva vagy ahol a látogató épp tartózkodik.
Ha megfelelő módon használjuk ezeket a vizuális elemeket, a látógatóinak könnyebb megtanulni és használni ezeket az elemeket és navigálni a weboldalunkon.
Használjunk egyértelmű elkülöníthető stílusokat a navigációban, hogy megkönnyítsük látogatóink dolgát.