Az alábbiakban néhány nagyon hasznos bővítményt szeretnék bemutatni, amelyeket gyakran használunk fel a weboldalak készítése során.
Image-widget
Az egyik az Image-widget, amelynek a Kép vezérlő nevet adtuk és weboldalunkon az oldalsávban található képek elhelyezését könnyíti meg.
Hol is találjuk ezt a hasznos kis widgetet?
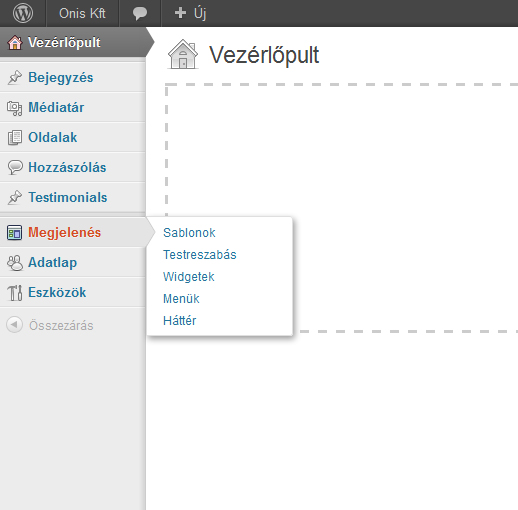
A vezérlőpultba belépve bal oldalt a „Megjelenés” menüpont alatt található egy „Widgetek” almenüpont. Erre kell kattintani a képek cseréjéhez, új kép beillesztéséhez.
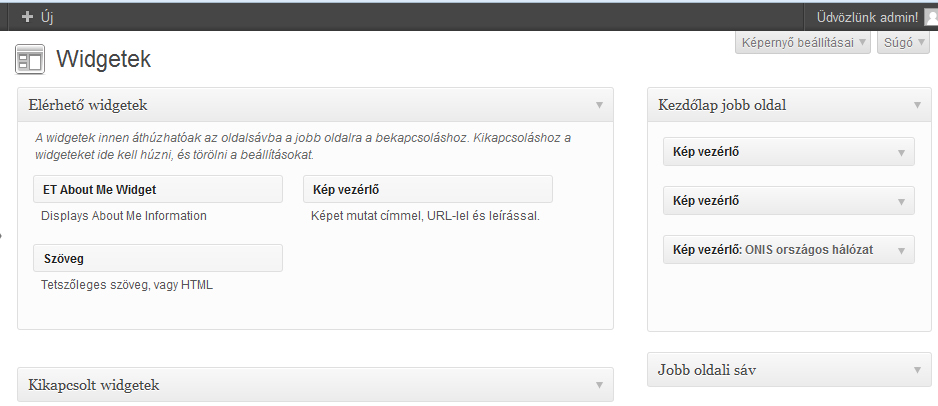
A „Widgetek” –re kattintva az alábbi képernyő fogad minket:
Itt jobb oldalt található vagy találhatók azok a dobozok, amelyek weboldalunk oldalsávjának a megjelenéséért felelősek. Előfordul, hogy csak egy ilyen oldalsáv van, de az is hogy más-más oldalsáv tartozik minden oldalhoz. A fenti példában kettő található, a „Kezdőlap jobb oldal” és a „Jobb oldali sáv”.
A címek mellett a kis nyílra kattintva látható a dobozok tartalma.
A példában a „Kezdőlap jobb oldal” nevű oldalsávba három kép van betéve, de lehet további képeket is betenni a bal oldali dobozból (Elérhető widgetek) a „Kép vezérlő” elemet megfogva és áthúzva a jobb oldali dobozba (ott felengedve az egér gombját). A képek sorrendje ugyanígy egérrel mozgatva módosítható.
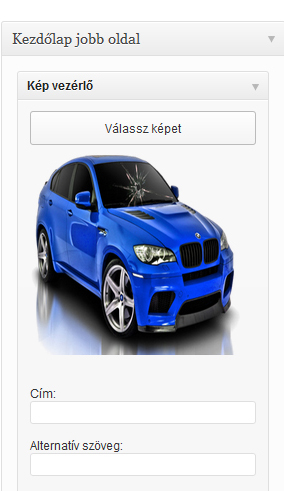
A „Kép vezérlő” melletti nyílra kattintva szerkeszthetővé válik az adott kép.
Itt lehet másik képet feltölteni (Válassz képet), címet megadni a képhez (ami megjelenik a kép felett), az alternatív szöveg maradhat üresen is.

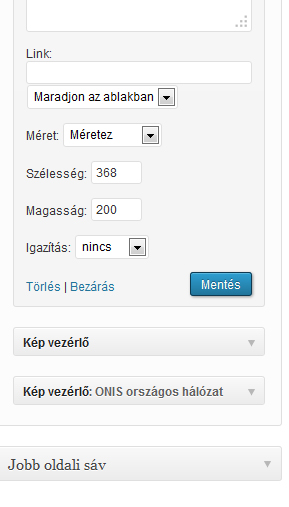
Lehet linket megadni a képhez, ha szeretnénk hogy kattintható legyen. A Méretnél lehet a „teljes méret”-et is választani vagy a „méretez”-t beállítani, ha túl nagy a feltöltött kép. (a program kicsit utánaigazít, hogy a méretarányt megtartsa és ne torzuljon a kép.)
Végül a mentésre kattintani.
Ezzel a végére is értem, ennek az igen hasznos kis bővítmény bemutatásának.