A MIR Kft- Szentkirályszabadja, a Katronic hordozható és telepített ultrahangos áramlásmérőket gyártó cég kizárólagos magyarországi képviselete.
A Veszcolor Kft. fényezési segédanyagok széles skáláját kínálja alacsony áron. Csiszolóanyagok, maszkolás, alváz és üregvédelem, szórópisztolyok és tartozékok, keverőedények, tömítő anyagok, kittek, lakkok
polírozás, festékszűrők, csiszológépek és tartozékok, higitók, lemosók
2013 nyarán kaptuk feladatul az A-Hid Zrt. és a Hídépítő Zrt. honlapjának átalakítását, a referenciák és az aktuális munkák feltöltését, melyet sikerrel végeztünk el. A közelmúltban elkészítettük az A-Hid Zrt honlapját mobil eszközökre (okostelefonokra, tabletekre) is, amely így már okostelefonokon is könnyen olvasható. Feladataink közé tartozik a honlap állandó frissítése karbantartása, a Hídcsoport többi tagjának weboldalaival együtt.
Helyszíni kiszállásos autóüveg beépítéssel foglalkozó cég honlapja. A honlap az első között szerepel az „autóüveg Csobánka”, „autóüveg Szentendre”, „autóüveg Pomáz”, „Renault szélvédő”, „Volkswagen szélvédő” stb szavakra a Google találati listáján. A honlap mobilra optimalizált, így okostelefonokon, illetve tableteken is jól olvasható.
Webáruház készítés, weboldal készítés ingyen vagy irreálisan olcsón. Miért legyünk óvatosak?
Ma már egyetlen vállalkozás sem lehet meg weboldal nélkül. Egy kezdő vállalkozás ott spórol, ahol tud, miért ne spórolhatna weboldalának elkészítésén és készíthetné el honlapját ingyen valamely ingyenes szolgáltatónál?
…
Weboldal készítés ingyen vagy irreálisan olcsón. Miért legyünk óvatosak?Read More »
Már 2008 óta népszerűvé váltak a hackerek között a vírus, trójai és egyéb káros programok elhelyezése a weblapokon. Az utóbbi években megszaporodtak a weboldalak elleni támadások. Egyre gyakrabban kapunk a tárhely* szolgáltatóktól figyelmeztető email-t, hogy frissítsük a weboldalt (illetve szerkeszthető honlapoknál a CMS rendszert, amire a weboldal épül), különben felfüggesztik a tárhelyet és szüneteltetik a weboldal működését. …
Vírus, trójai programok és más internetes kártevőkRead More »
A weboldalak leggyakoribb hiányosságairól ejtenék itt néhány szót, több mint 10 év tapasztalata alapján. A weben böngészve, alkalmazásokat használva gyakran tapasztalom, hogy nincs határozott koncepió még egy adott honlapon vagy webes alkalmazáson belül sem, pedig pár dologra odafigyelve sokkal használhatóbb lenne honlapunk, sokkal több látogatót tudnánk weboldalunkon tartani.
Mi jellemez egy jó honlapot vagy más webes felhasználói felületet? Négy szóban összefoglalva, magas konverziós ráta és könnyű használhatóság.
Más szavakkal az üzletünknek is jó és a látogatók számára könnyen használható.
…
Milyen egy jó honlap? Mit tartsunk szem előtt a honlapkészítés során?Read More »
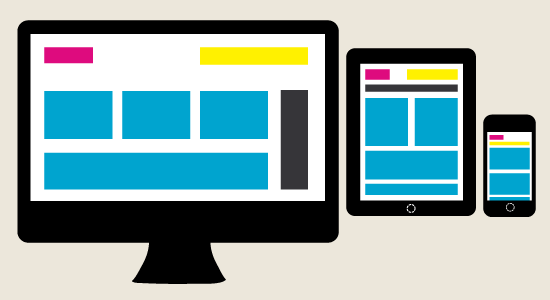
A reszponzív webdesign lényege, hogy a különböző méretű és felbontású kijelzőkhöz eltérő stílus szabályokat alkalmazunk, de ugyanazt a tartalmat jelenítjük meg minden eszközön.
…
Szalai Katalin kódexíró és oklevélgrafikus honlapja. Szerkeszthető honlap, frissíthető galériákkal. A honlap a kulcsszavakra (kódexíró, oklevélgrafikus, címerfestés) a Google találati listájának első oldalán szerepel.
Hámori Szikla és Jégmászó Sportegyesület honlapja. Szerkeszthető honlap, egyszerűen feltölthető hírekkel, képekkel, videókkal. Hamarosan webkamerával.